How to get an image into the right ‘aspect ratio’ and image size in GIMP. The aspect ratio of an image describes the relationship between its width and its height.
We choose an example that starts out portrait, but that we get a landscape graphic.
We also show how to upsize the image.
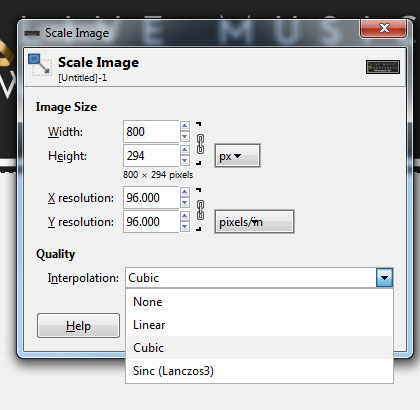
Resizing
A word on the options for resizing:
- Linear: Can be used with very small text but cubic is a better choice in most cases.
- Cubic: The default choice. Unless the image is very small or detailed, cubic and bicubic interpolation helps keep edges smooth.
- Lanczos: Similar to cubic except that instead of blurring, uses a “ringing” pattern. Use for detailed graphics without blurring.
Saving for the web
Now we have to save the file for the web.
- JPEG. Used most of the time. Works for nearly everything except logos
- PNG Used for icons and where you need transparencies.
Now you’re able to do basic image resizing!